Ahoy, fellow adventurers!
I’m Gyrobo. You may remember me from such blogs as Last Gladiator Standing, Who wants to be a Super-Villain, and Nobody Lives Here Anymore.
While I’m not in charge of this contest (or its lucrative spin-offs), I’d like to share three tips with y’all that’ll surely put a smile on your faces:
But really. If we all took a fraction of a second to add “Challenge #” and our names to each of our posts, it would be possible to, say, have a link on the sidebar for all posts for any challenge. And a link to show all posts written by any individual.
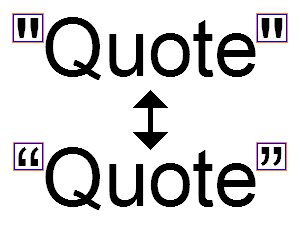
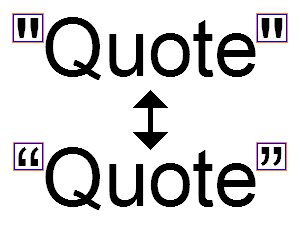
I ask this of you not because it is hard, but because it is easy, because that goal will serve to organize and measure. They’re curled and wrapped and bent to make your quotes look more professional and awesome, like in real books.
They’re curled and wrapped and bent to make your quotes look more professional and awesome, like in real books.
Some of you may not be aware that I wrote a web page several years ago so that we could do exactly that to our blog posts.
Shrubquote (also available as an Opera Widget) will take in your straight quotes and curl them, giving your posts the air of authority and style. It works in any browser, mostly.
IMPORTANT! Those of you who have already been using Shrubquote: I moved it to a new host, as the one I was using got onto Firefox’s malarkey malware list. You should update your bookmarks, as the old one is no longer being maintained.
Besides quotes, it also dishes up double dashes and expedites ellipses.
Well, listen up, underdogs! Here’s how it’s done:
In the post editor, click the “Edit HTML” tab. Paste
You can also put it anywhere inside your posts, to highlight specific areas. Jon did that all the time for those awesome adverts at the end of his challenges at LGS3.
I’m Gyrobo. You may remember me from such blogs as Last Gladiator Standing, Who wants to be a Super-Villain, and Nobody Lives Here Anymore.
While I’m not in charge of this contest (or its lucrative spin-offs), I’d like to share three tips with y’all that’ll surely put a smile on your faces:
***
Labels
For the last year, Blogger has given us the option of adding labels to our posts. Very few of us have actually used them, so I’ve been adding random words to spice up the epilogue of my posts.But really. If we all took a fraction of a second to add “Challenge #” and our names to each of our posts, it would be possible to, say, have a link on the sidebar for all posts for any challenge. And a link to show all posts written by any individual.
I ask this of you not because it is hard, but because it is easy, because that goal will serve to organize and measure.
***
Curly Quotes
In software like Microsoft Word, quotes are fancified. Yes, I said it, fancified.
Some of you may not be aware that I wrote a web page several years ago so that we could do exactly that to our blog posts.
Shrubquote (also available as an Opera Widget) will take in your straight quotes and curl them, giving your posts the air of authority and style. It works in any browser, mostly.
IMPORTANT! Those of you who have already been using Shrubquote: I moved it to a new host, as the one I was using got onto Firefox’s malarkey malware list. You should update your bookmarks, as the old one is no longer being maintained.
Besides quotes, it also dishes up double dashes and expedites ellipses.
***
This White Background
“Gyrobo,” you cry, “how did you get that grainy white background on all of your posts? Who do I have to talk to…?”Well, listen up, underdogs! Here’s how it’s done:
In the post editor, click the “Edit HTML” tab. Paste
<div style="background:#fff url('http://img.photobucket.com/albums/v701/Artiki/web_images/hinchey_nav2.gif'); color:#000; margin:0 auto; padding:3px; border:3px solid #335;"> before anything else in your post. At the very end of your post, after all the text, paste </div> and boom! Finito.You can also put it anywhere inside your posts, to highlight specific areas. Jon did that all the time for those awesome adverts at the end of his challenges at LGS3.

4 comments:
I have love for Gyrobo.
I'm definitely guilty of not using the labels, but in my own defense, those fractions of seconds add up.
I really should have posted this a month ago. But like you said, those seconds add up. Fast.
Oh Gyrobo, you're sexy and smart.
Post a Comment